A well-designed website does more than just look good—it enhances user experience, boosts conversions, and strengthens your brand. But for non-designers, knowing what works and what doesn’t can be challenging.
Here are 10 common web design mistakes and how you can avoid them.
1. Cluttered Layout
Mistake: Trying to include too much information or too many elements on a single page.
Fix: Aim for a clean, organized layout. Use white space to improve readability and structure your content with clear visual hierarchy.
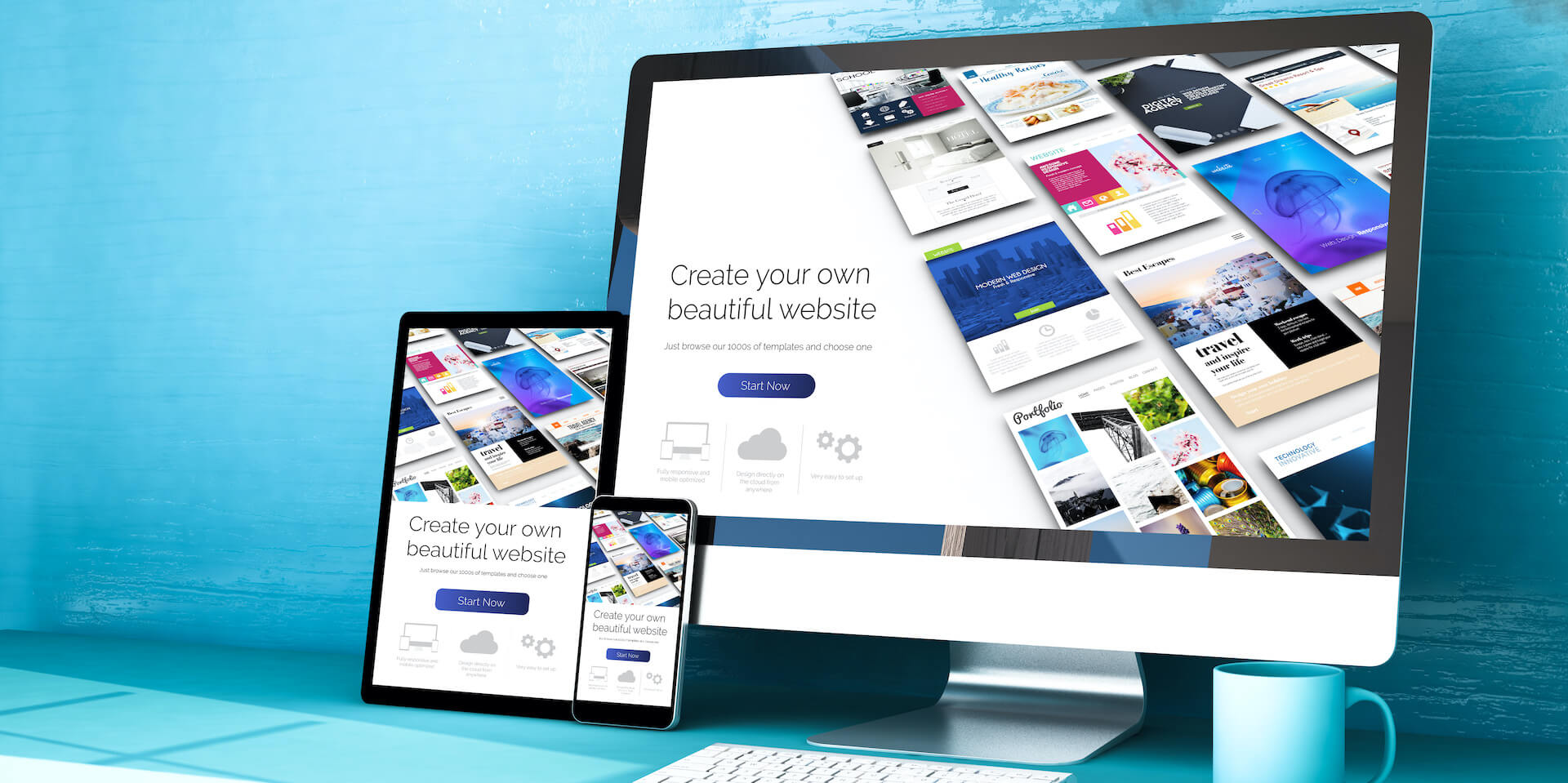
2. Non-Responsive Design
Mistake: Building a site that doesn’t adapt well to different screen sizes.
Fix: Implement responsive design using flexible grids and media queries. Test your site across mobile, tablet, and desktop to ensure smooth functionality everywhere.
3. Poor Navigation
Mistake: Complicated menus, unclear calls-to-action, or too many navigation options.
Fix: Keep navigation simple. Use clear labels and limit the number of menu items. Add breadcrumbs or a search bar for easier navigation.
4. Slow Load Times
Mistake: Large media files and unoptimized code slowing down your site.
Fix: Optimize images, use lazy loading, compress code, and enable browser caching. WordPress users can benefit from tools like ShortPixel Adaptive Images or reSmush.it.
5. Inconsistent Design
Mistake: Using too many fonts, colors, and styles.
Fix: Stick to a consistent color scheme and a limited set of fonts. Maintain design uniformity to enhance brand recognition and visual appeal.
6. Not Optimizing for SEO
Mistake: Skipping on-page SEO elements like meta tags, alt text, and clean URLs.
Fix: Use keywords naturally in titles, headings, and descriptions. Add alt text to images and structure URLs in a user- and SEO-friendly way. Try SEO plugins like RankMath or Yoast if you’re using WordPress.
7. Poor Readability
Mistake: Using small fonts, low contrast, or complex language.
Fix: Choose readable fonts and ensure strong contrast between text and background. Use short paragraphs, headings, and bullet points for clarity.
8. Overuse of Pop-ups
Mistake: Displaying too many intrusive pop-ups.
Fix: Use pop-ups sparingly and strategically—such as on exit intent or after a user spends time on the page. Ensure they’re easy to close and don’t interrupt browsing.
9. Ignoring Accessibility
Mistake: Not designing for users with disabilities.
Fix: Follow accessibility standards like WCAG 2.1. Use alt text, semantic HTML, and keyboard-friendly navigation. Test your site with accessibility tools to ensure inclusivity.
10. Hiding Contact Information
Mistake: Making it difficult for visitors to find ways to contact you.
Fix: Include contact details in the header or footer. Add a contact page with a form, email, phone number, or live chat to encourage communication.
Final Thoughts
Design mistakes can cost you both traffic and trust. By addressing these common issues, you’ll build a website that not only looks great but also performs well across devices and users. If you need extra support, consider working with a professional web design agency or using a website builder with modern, responsive templates.