1. Is your website mobile friendly?
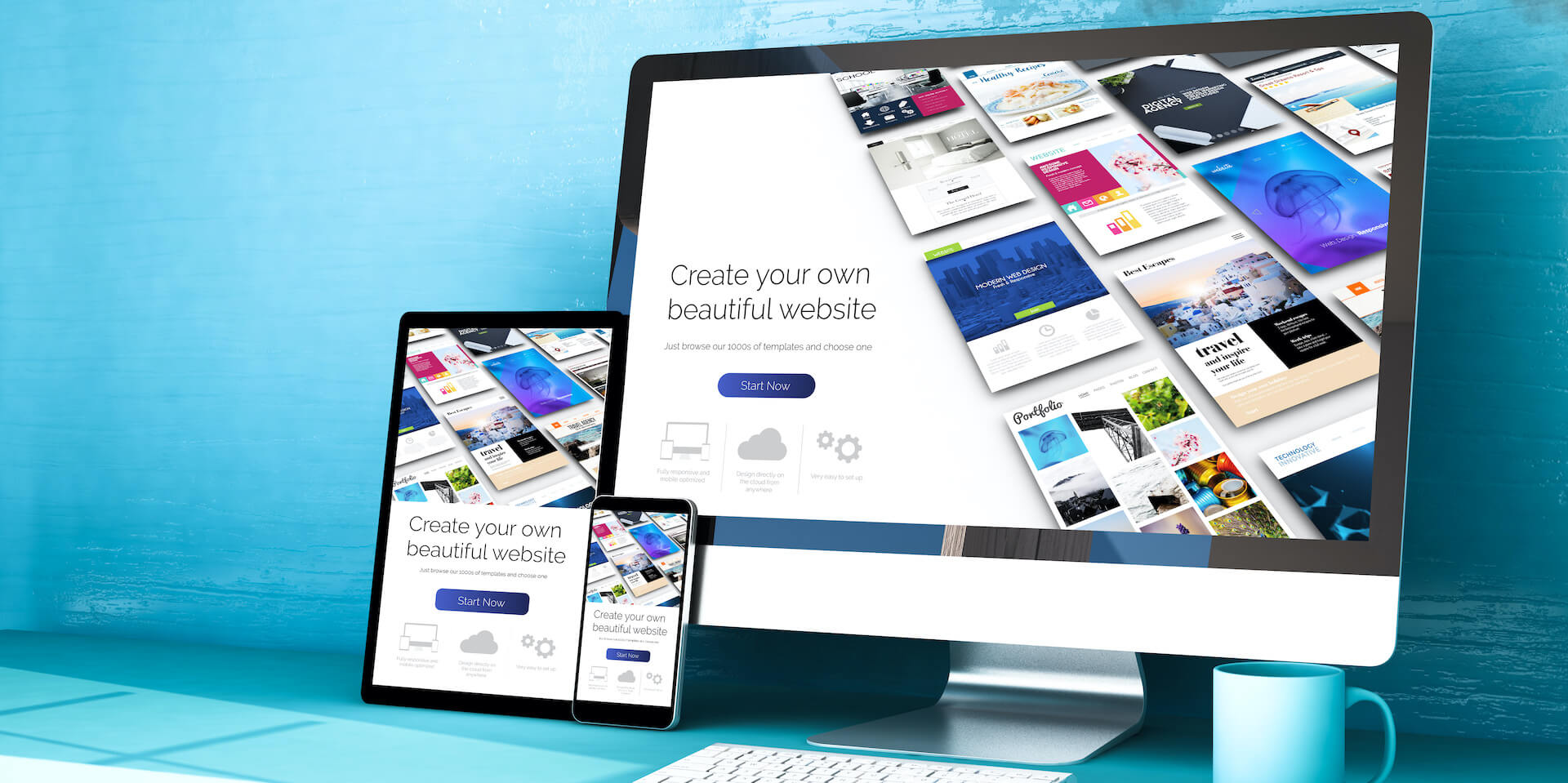
A modern website must be responsive, not just mobile-accessible. This means the layout automatically adjusts to any screen size—desktop, tablet, or phone—without needing a separate mobile site or app. With over 70% of global internet users accessing the web via mobile devices (Statista, 2013), a non-responsive site is no longer acceptable. If your site isn’t responsive, it’s time for an upgrade.
2. Does it load quickly?
Website speed affects both user experience and SEO. If your site takes too long to load, it could be due to outdated code or large image files. You can test your site’s speed using online tools, then work with your developer to address performance issues. A redesign may be necessary to align your website with current speed standards.
3. Is it ranking in search engines?
Search visibility is essential. If your site doesn’t appear when you search your business’s key terms, and your competitors do, that’s a red flag. Search engine optimization involves more than just keywords—it includes responsive design, load time, quality content, and proper HTML structure. If your site falls short in multiple areas, a full redesign may be the best solution.
4. Do you have a content management system?
If you need a developer every time you update text or swap images, your site may not be using a CMS. A content management system allows you to make edits yourself—saving time and money. If you’re not using one, consider upgrading to a CMS-driven site to stay current and efficient.
5. Is your content still accurate and well-formatted?
Outdated, poorly written, or misaligned content can hurt your credibility and rankings. Fresh, accurate, and well-structured content improves both SEO and lead generation. Since content and design work together, refreshing your content is often best done alongside a full website redesign.
If you answered “no” to any of these questions, it may be time for a complete website redesign. Investing in a modern, optimized site can boost your visibility, performance, and conversions.
Ask ChatGPT